何かと話題に上がることが増えてきた画像生成AI。
画像生成AIとはプロンプト(命令文)を打ち込むとそれに合わせた画像を作ってくれるAIです。
実際には使う機会がそれほど多くないのかもしれません。
しかし、使い方や特徴を知っておくと非常に便利に活用できるのです。
相手がAIなので気を使うことなく何度も書き直しを依頼できるのも魅力の一つですね。
こちらの記事ではそんな画像生成AIの中から「Adobe Express」のテキストで画像作成とCanvaの「Text to Image」の使い方の紹介と、それぞれの比較検証をします。
Adobe Express
無料で使うことができる簡易版画像編集ソフトです。
ブラウザ上で使うことができます。
Photoshopなどと比べると機能はかなり少ないですが初心者の方でも扱いやすく直感的に操作が可能です。
Adobe Expressの使い方

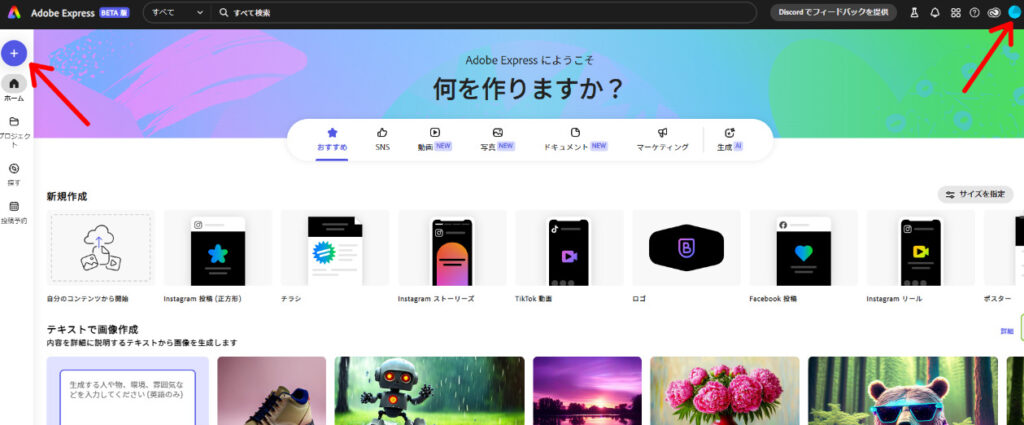
- Adobe Express公式ページにアクセスします。
- 右上のメニューからログインまたはアカウントを作成。
- 左側メニューの「+」を選択しサイズを選択します。
※ここで選ぶサイズは作成される画像のサイズとは違います。

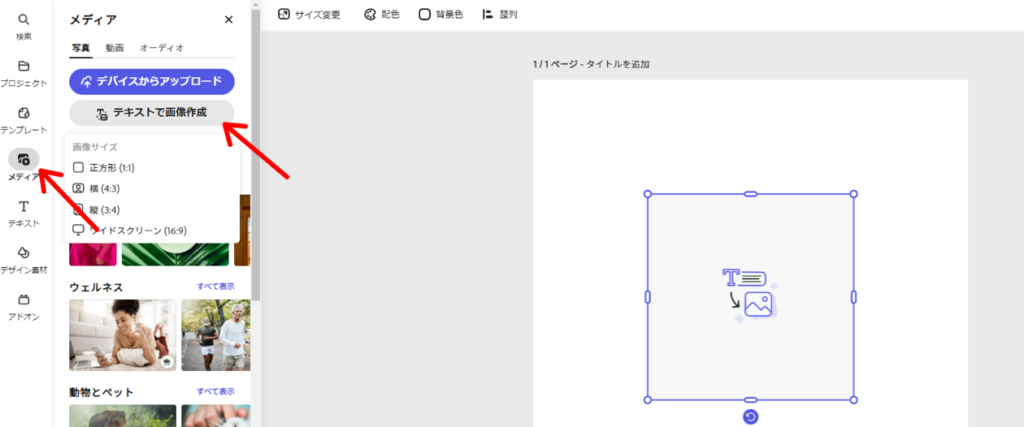
- 左側メニューの「メディア」を選択
- 「テキストで画像作成」を選択
- 画像サイズを選択します。

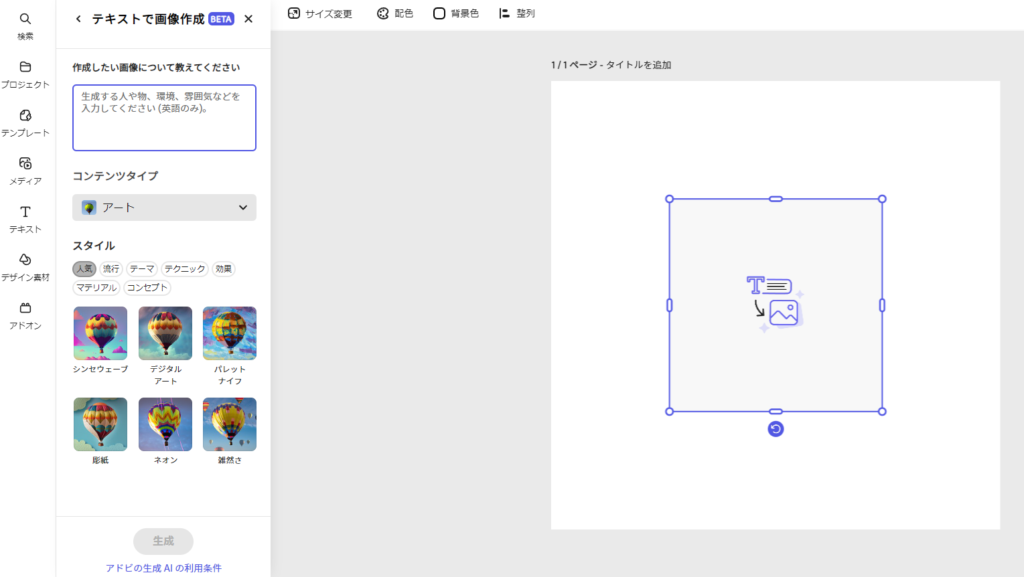
入力欄にプロンプト(命令文)を入力します。
Canva Text to Image
Canvaは、グラフィックデザインの初心者でも簡単に使えるツールとして大人気です。
最近、Canvaはさらに進化して、新しい機能を次々と追加しました。
その中で特に目を引くのが、画像生成AIの「Text to Image」機能です。
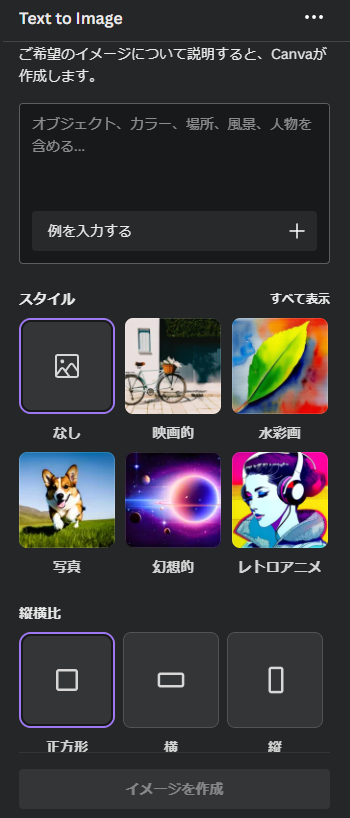
Canva Text to Imageの使い方

- Canva公式ページにアクセスします。
- ログイン、またはアカウントを作成。
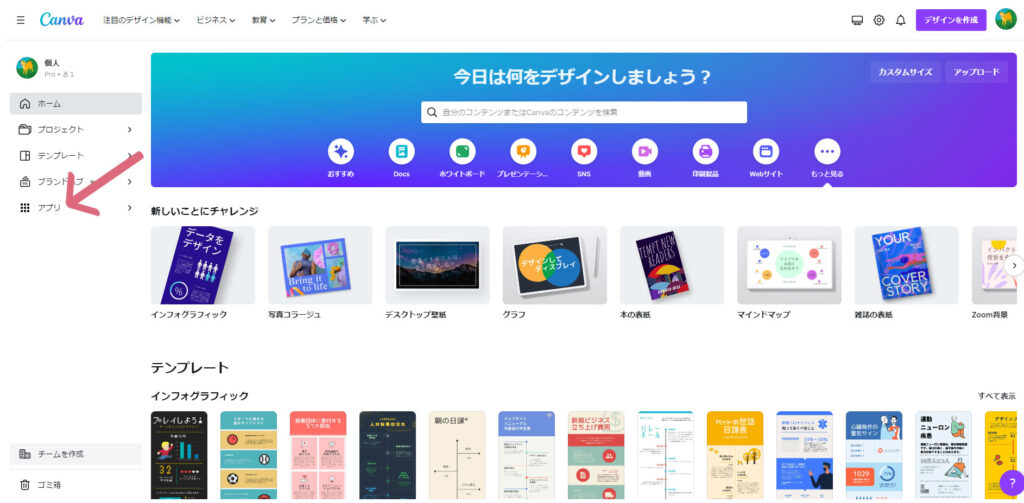
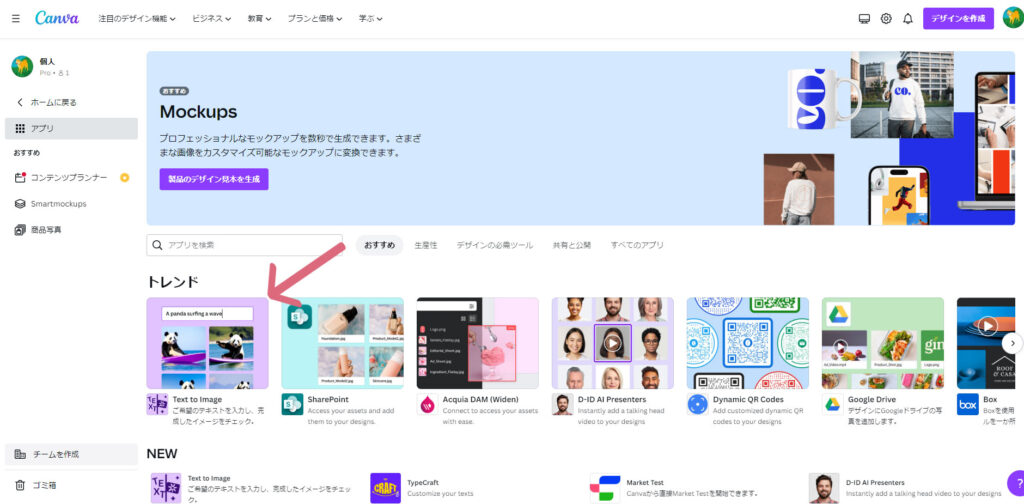
- 左側メニューの「アプリ」を選択します。

「Text to Image」を選択してください。

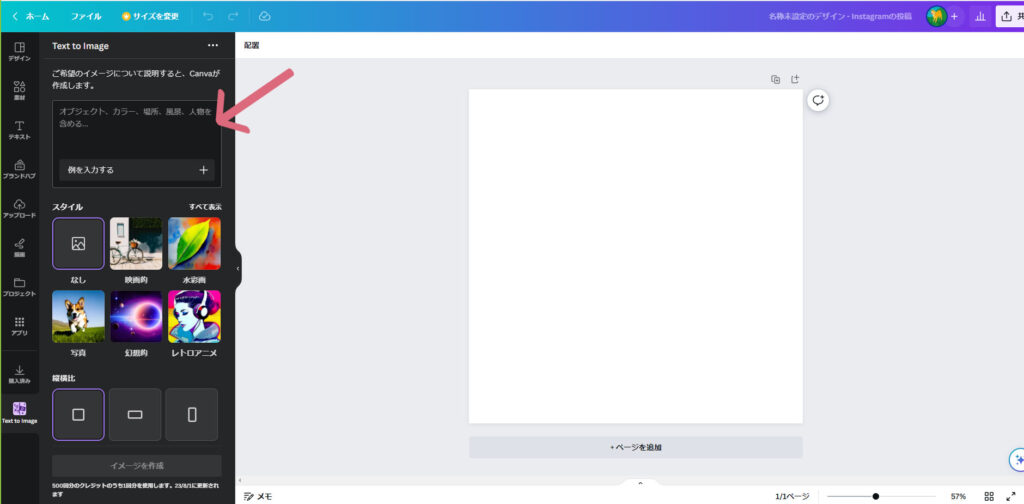
下の方にある入力欄にプロンプト(命令文)を入力します。
Adobe ExpressとCanva Text to Imageの比較
まずはプロンプト(命令文)を出す画面の違いから解説します。
文章以外でそれぞれ縦横の比率やどんなスタイルの写真にするかなど設定することができます。
Adobe Express設定項目

縦横比
- 横(4:3)
- 縦(3:4)
- 正方形(1:1)
- ワイドスクリーン(16:9)

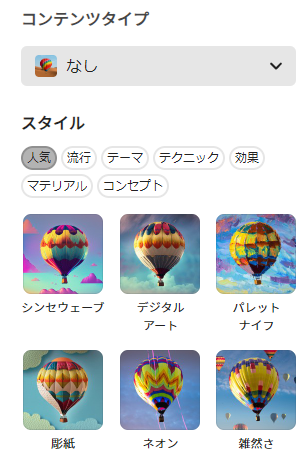
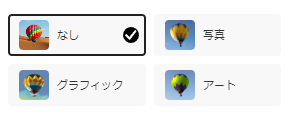
コンテンツタイプ
- なし
- 写真
- グラフィック
- アート

スタイル
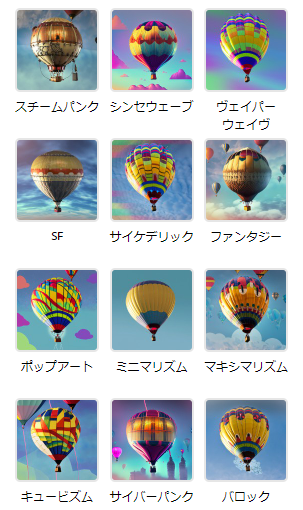
流行
- スチームパンク
- シンセウェーブ
- ヴェイパーウェイブ
- SF
- サイケデリック
- ファンタジー
- ポップアート
- ミニマリズム
- マキシマリズム
- キュービズム
- サイバーパンク
- バロック

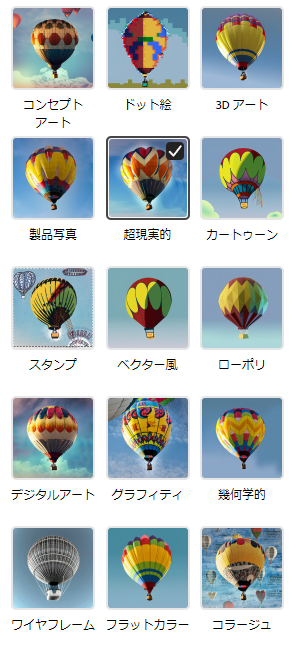
テーマ
- コンセプトアート
- ドット絵
- 3Dアート
- 製品写真
- 超現実
- カートゥーン
- スタンプ
- ベクター風
- ローポリ
- デジタルアート
- グラフィティ
- 幾何学的
- ワイヤフレーム
- フラットカラー
- コラージュ

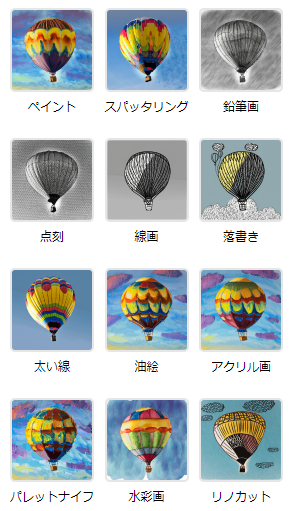
テクニック
- ペイント
- スパッタリング
- 鉛筆画
- 点刻
- 線画
- 落書き
- 太い線
- 油絵
- アクリル画
- パレットナイフ
- 水彩画
- リノカット

効果
- ボケ効果
- 魚眼
- もや
- アンティーク写真
- アイソメトリック
- 暗い
- ネオン
- 虹色
- 生物発光

マテリアル
- 重ねた紙
- 粘土
- 折り紙
- 毛皮
- 糸
- メタル
- 大理石
- 木彫り
- ファブリック

コンセプト
- 雑然さ
- キッチュ
- ノスタルジック
- 美しい
- 神聖な
- シンプル

Canva Text to Image設定項目

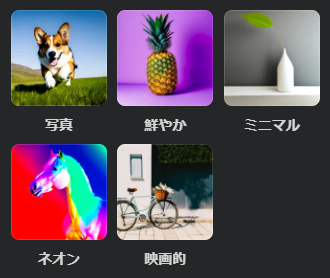
スタイル
写真
- 写真
- 鮮やか
- ミニマル
- ネオン
- 映画的

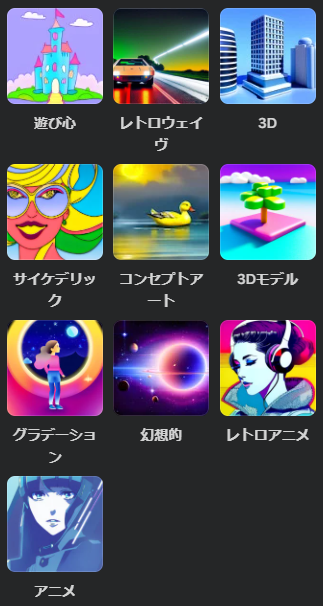
デジタルアート
- 遊び心
- レトロウェイヴ
- 3D
- サイケデリック
- コンセプトアート
- 3Dモデル
- グラデーション
- 幻想的
- レトロアニメ
- アニメ

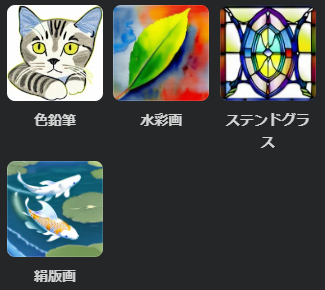
ファインアート
- 色鉛筆
- 水彩画
- ステンドグラス
- 絹版画

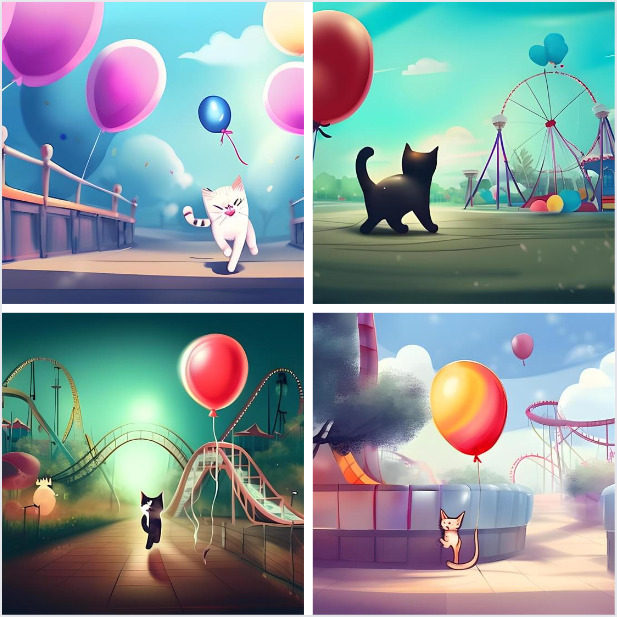
同じプロンプトでの検証
それではAdobe ExpressとCanva Text to Imageで同じプロンプトを入れて比較していきます。
プロンプト:かわいい猫が風船を手に持って遊園地を歩いている(アニメ風)


プロンプト:浴衣で踊っている美しい日本女性(写真風)


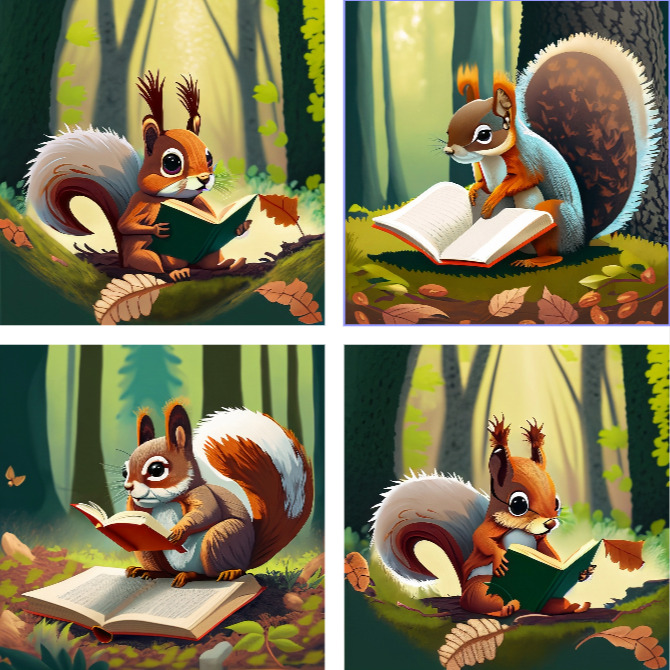
プロンプト:森の中で本を読むリス


まとめ
もっといろいろなプロンプトで試してみたくなりますね。
現在のところAdobe Expressの方は使用上限なし、Canva Text to Image は無料会員の場合1日100枚となっています。
是非試してみてくださいね!





コメント