Canvaでは様々なアニメーションが用意されています。
それを組み合わせることによって文字が出現するアニメーション作ってみるのも楽しいです。
こちらの記事ではこれから映画が始まるの?みたいな雰囲気のテキストアニメーションの作り方を紹介します。
ということで、今回の課題はこちらです。
それでは早速作り方を見ていきましょう!
目次
編集方法
今回はパソコンを使った方法の解説ですが、スマホでも同じ様に編集可能です。
デザインを作成~素材の用意

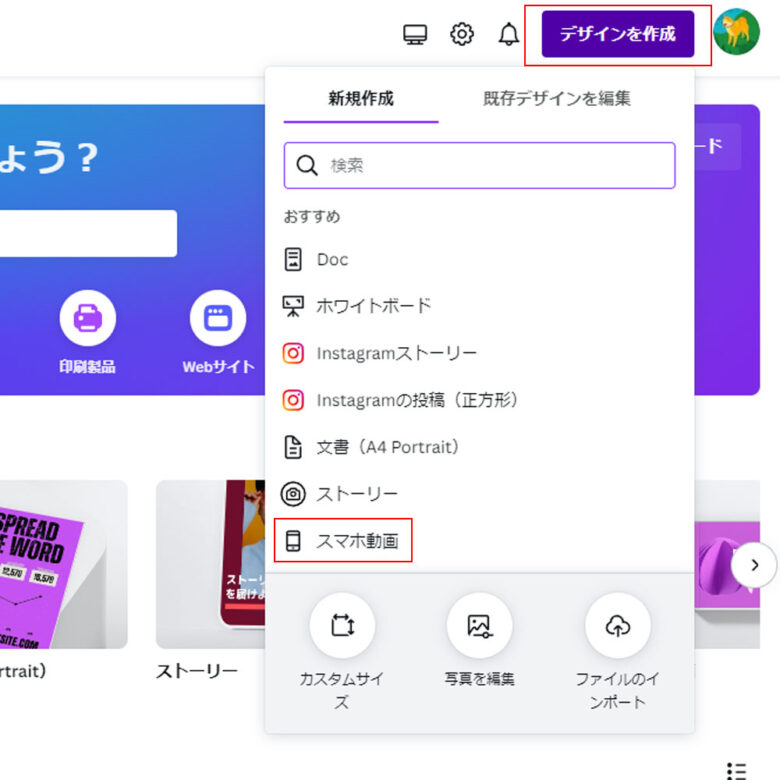
- 画面右上の「デザインを作成」をクリック
- 新規作成タブから作成する動画似合ったものをクリック
※今回は「スマホ動画」にしました。

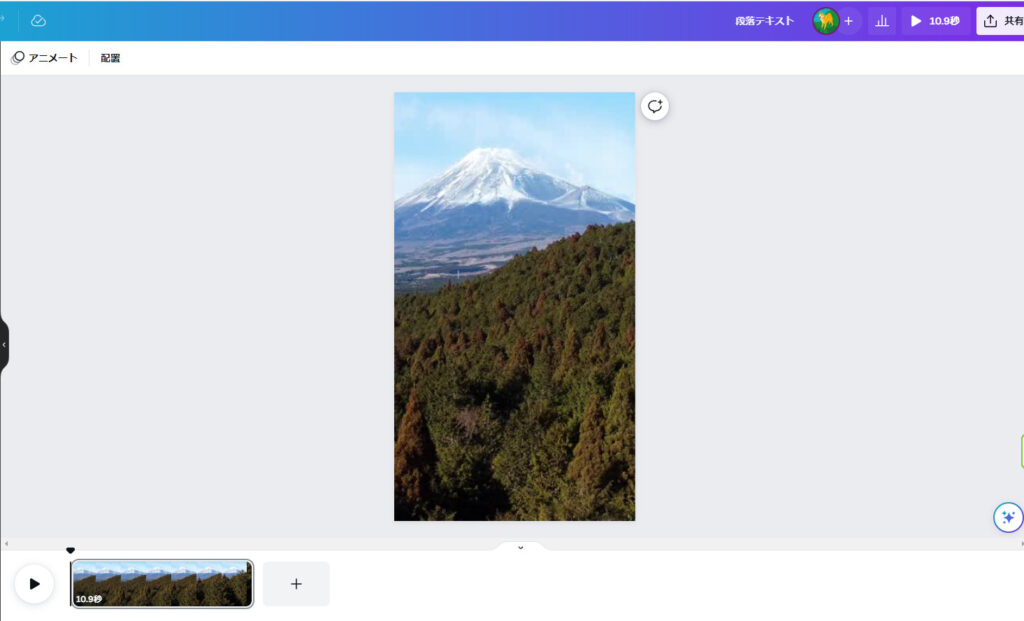
素材を画面にドラッグアンドドロップして動画挿入します。

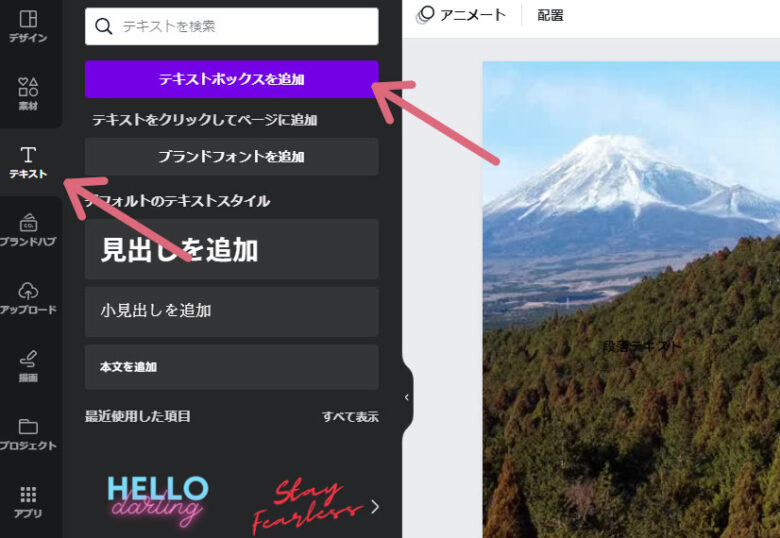
- 左のメニューからテキストをクリック
- 続けて表示されるテキストボックスを追加をクリック

- 文字を入力します。
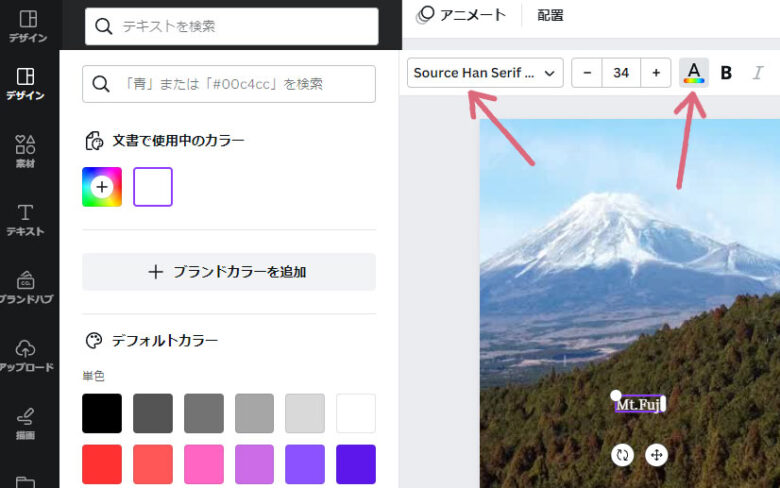
- 先程追加したテキストボックスが選択された状態で文字の色を更。今回は白にします。
- お好みのフォントを選択します。今回はSource Han Serif JPを使用します。

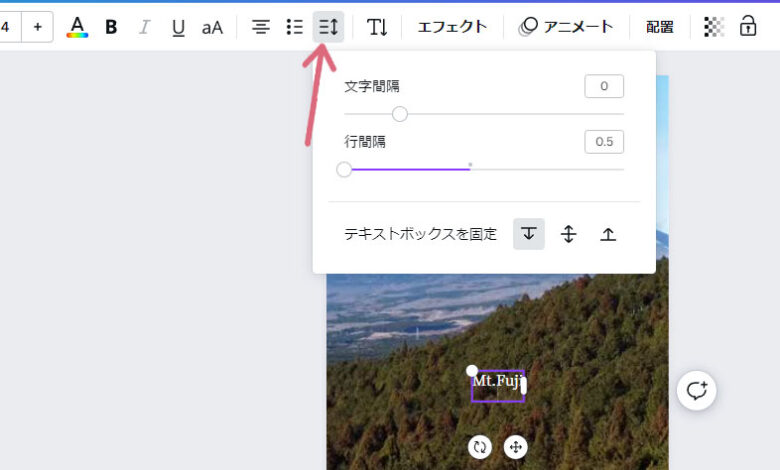
- 先程入力した文字に改行を一つ足します。
- 上のメニューから「スペース」を選択。
- 行間隔のスライダーを一番左に動かします。

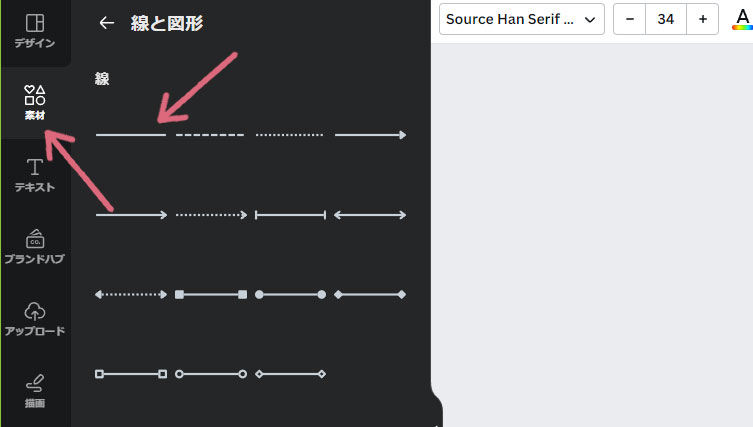
- 左側のメニューから素材を選択
- 線と図形の項目から普通の線を選択します。

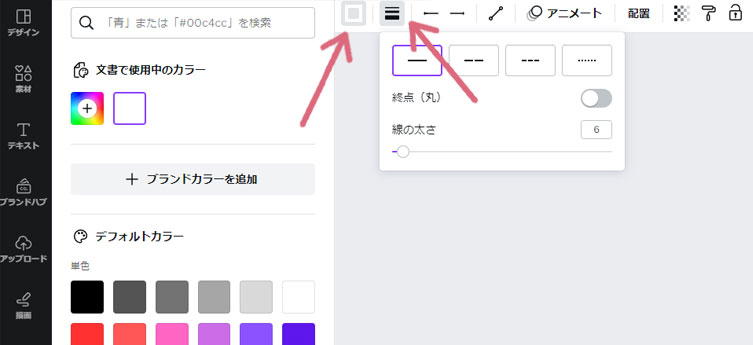
- 線の色を変更します。今回は白にしました。
- 先の太さを調整します。今回は6にしました。

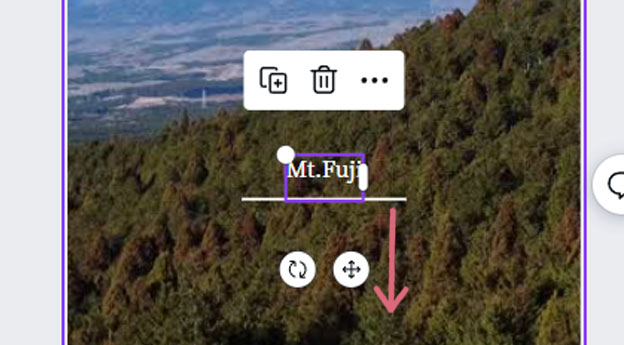
- 線の位置を調整します。
- 文字を選択したときに表示される紫の枠の下の線に高さを合わせるようにします。
アニメーション

線が選択されている状態で上のメニューからアニメートを選択

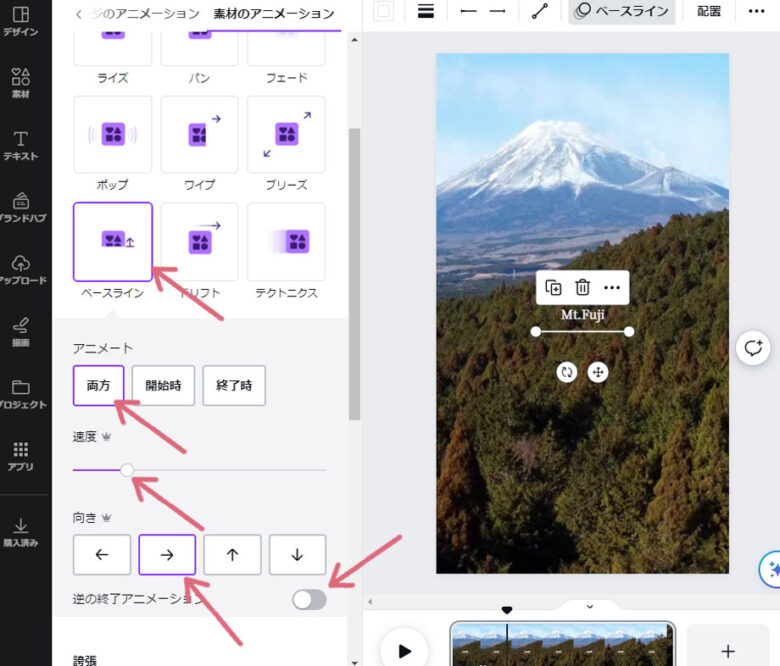
- ベーシックの項目は「ベースライン」を選択。
- アニメートは両方を選択(開始時のアニメーションと終了時のアニメーション両方つくようになります)
- 速度調整します。※Canva Proに登録が必要です。
- 向きを→向きにして逆の終了アニメーションはチェックを外します。※Canva Proに登録が必要です。

次に文字のアニメーションです。
文字が選択されている状態で上のメニューからアニメートを選択

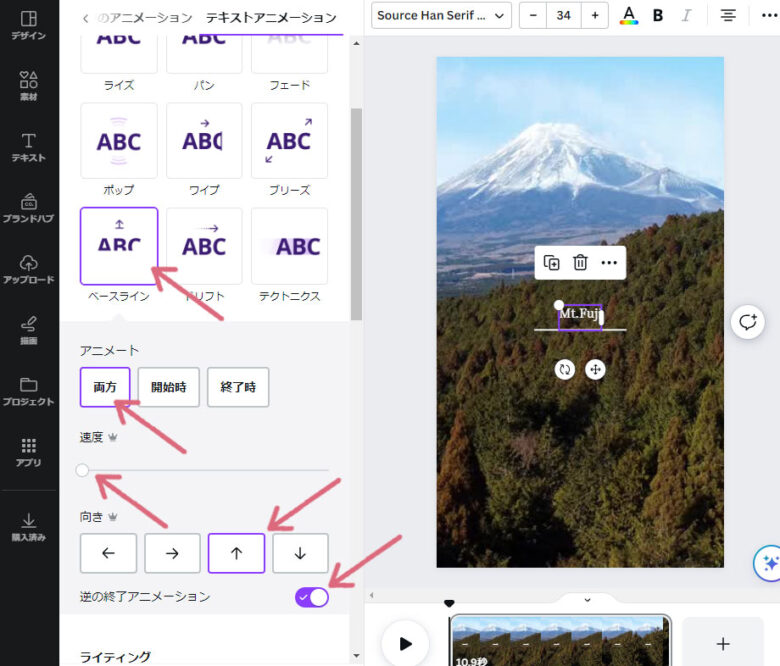
- ベーシックの項目は「ベースライン」を選択。
- アニメートは両方を選択(開始時のアニメーションと終了時のアニメーション両方つくようになります)
- 速度を一番遅くします。※Canva Proに登録が必要です。
- 向きを上向きにして逆の終了アニメーションにチェックします。※Canva Proに登録が必要です。

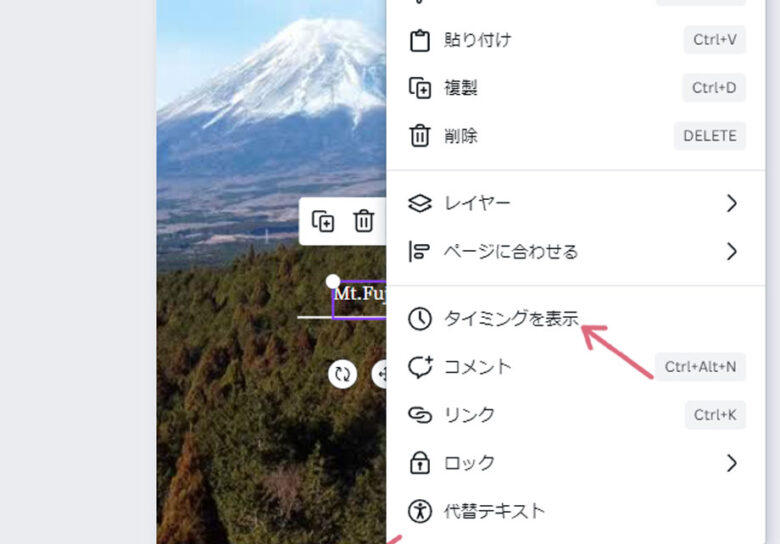
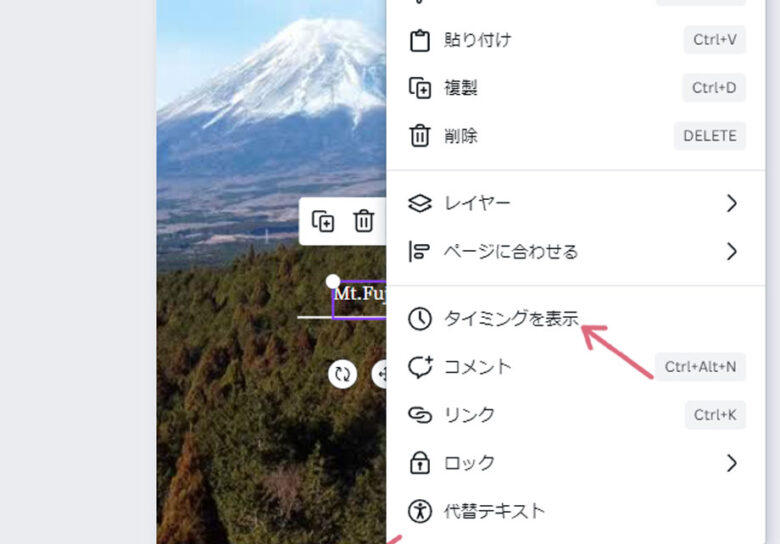
文字を右クリックすると現れるメニューから「タイミングを表示」を選択

文字を右クリックすると現れるメニューから「タイミングを表示」を選択

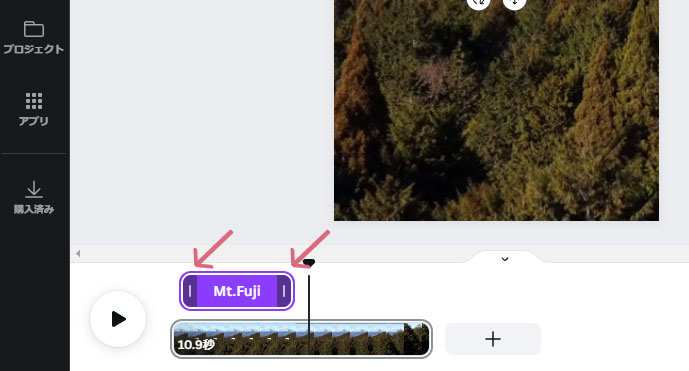
文字のアニメーションが始まるタイミング・消えるタイミングを調整できます。
線のアニメーションのタイミングより少し後に文字のアニメーションが始まるように調整します(お好みでOK)。
終わりの位置の調整をします。

お好みですが、今回はホワイトアウトさせて終わらせたいと思います。
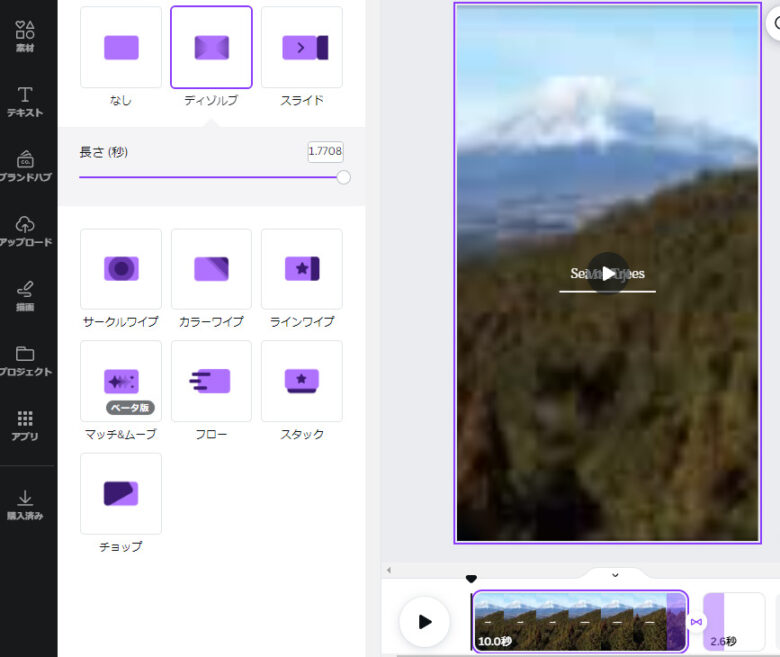
- 「+」ボタンで画面を1つ追加してトランジションのディゾルブで繋ぎます。
- ディゾルブの長さを最大にします。
まつのみラボ


Canvaで簡単に作れる!ショートムービーに効果的なトランジションの作り方 | まつのみラボ
Canvaは画像や動画の編集に便利なオンラインツールですが、トランジションも簡単に作れることをご存知でしたか?この記事では、Canvaでショートムービーのトランジションを…
まとめ
ということで、今回はCanvaで文字が出現するテキストアニメーションの作り方でした。
Canvaは無料で使える上に、できることがとても豊富です。
フリーの動画編集ソフトによくあるロゴも入りません。
今回は一部有料版の機能も使っています。
タイミングなど拘らなければ無料でも行けますが、1ヶ月お試しもできますのでCanva Proを是非試してみてください!




コメント